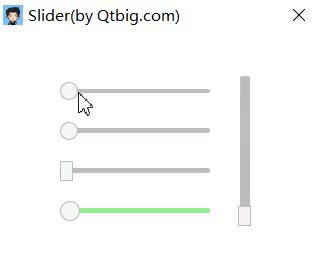
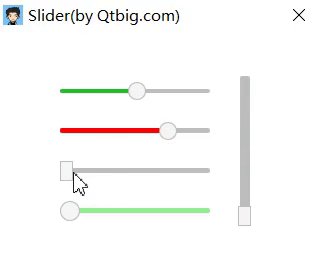
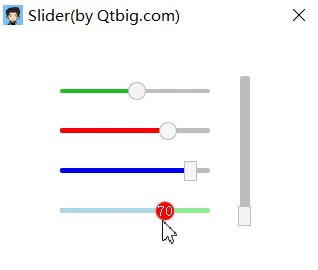
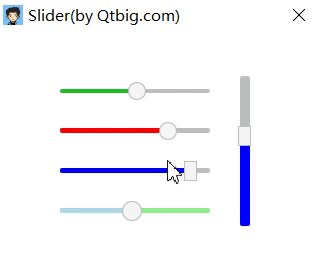
通过滑动滑块选择一个值
- 导入方法: 文件导入
- 兼容性:
QtQuick 1.x与QtQuick 2.x - 继承: Item
属性
- background: Item
- from: real
- handle: Item
- orientation: enumeration
- position: real
- pressed: bool
- stepSize: real
- to: real
- value: real
方法
描述
通过滑动滑块选择一个值1
2
3Slider {
value: 0.5
}
示例

属性文档
background: Item
该属性保留着滑动选择控件的背景元素.
handle : Item
该属性保留着滑动滑块的元素.
orientation : enumeration
该属性保留着滑动条方向.
可能的值:
| 值 | 描述 |
|---|---|
| Qt.Horizontal | 水平方向(默认) |
| Qt.Vertical | 垂直方向 |
[只读属性] position: real
该属性保留着滑块的逻辑位置.逻辑位置为百分比值(0.0-1.0)拖动滑块该值会不断更新.
pressed : bool
该属性保留着是否按下滑块.
stepSize : real
该属性保留着滑块每次的步长.
更多相关请查看increase()和decrease()
value : real
该属性的值在from到to范围内.默认值为1.0.
该属性与position属性不一样,value为实际值,而position为百分比值;value属性在滑动过程中不会更新值,在释放滑块后才会更新.
更多相关请查看position.
方法文档
- function decrease()
value属性值会按stepSize增加,如果stepSize没有定义则使用默认值增加(0.1).
更多相关请查看stepSize.
- function increase()
value属性值会按stepSize减少,如果stepSize没有定义则使用默认值减少(0.1).
更多相关请查看stepSize.
关于更新
- 文章首发于微信公众号
你才小学生(nicaixiaoxuesheng) - 后续更新于Qtbig哥(qtbig.com)
源码
1 | import QtQuick 2.0 |