可设置矩形圆角位置的控件。
| RoundRectangle | 备注 |
|---|---|
| 导入方法 | 文件导入 |
| 兼容性 | QtQuick 1.xQtQuick 2.x |
| 继承 | Rectangle |
属性
- radiusCorners: int
描述
- 通过设置一个radiusCorners值,可控制圆角方向。
1
2
3
4
5
6RoundRectangle {
width: 100; height: 50
color: "lightblue"
radius: 10
radiusCorners: Qt.AlignLeft | Qt.AlignRight | Qt.AlignTop | Qt.AlignBottom
}
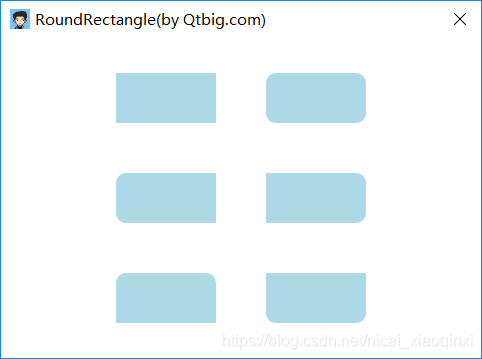
示例

属性文档
radiusCorners: int
设置圆角位置。- radiusCorners可使用的值:
| 常量 | 值 | 描述 |
|---|---|---|
| Qt.AlignLeft | 0x0001 | 与左边缘对齐 |
| Qt.AlignRight | 0x0002 | 与右边缘对齐 |
| Qt.AlignTop | 0x0020 | 与顶部对齐 |
| Qt.AlignBottom | 0x0040 | 与底部对齐 |
- radiusCorners可使用的组合值范围:
| radiusCorners | 效果 |
|---|---|
| 0 |  |
| Qt.AlignLeft | Qt.AlignRight | Qt.AlignTop | Qt.AlignBottom (默认值) |
 |
| Qt.AlignLeft | Qt.AlignTop | Qt.AlignBottom |  |
| Qt.AlignRight | Qt.AlignTop | Qt.AlignBottom |  |
| Qt.AlignLeft | Qt.AlignRight | Qt.AlignTop |  |
| Qt.AlignLeft | Qt.AlignRight | Qt.AlignBottom |  |
关于更新
- 文章首发于微信公众号
你才小学生 - 后续更新于Qtbig哥(qtbig.com)
源码
1 | /********************************************************** |