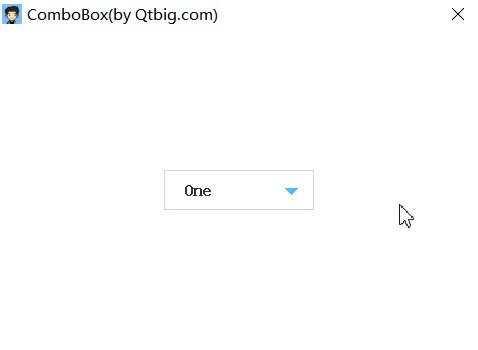
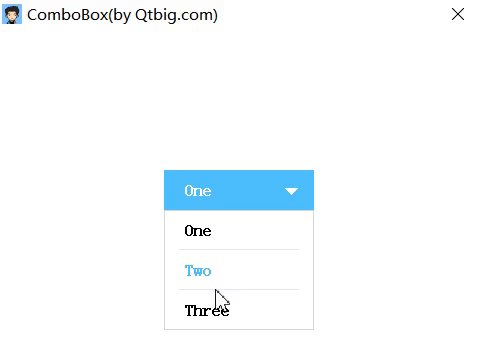
组合框是一个组合按钮和弹出列表。它提供了一种向用户显示选项列表的方法,这种方法占用最小的屏幕空间。
| ComboBox | 备注 |
|---|---|
| 导入方法 | 文件导入 |
| 兼容性 | QtQuick 1.xQtQuick 2.x |
| 继承 | Item |
属性
- currentIndex: int
- currentText: string
- model: model
- pressed: bool
- down: bool
- count: int
- delegate: Component
- indicator: Component
- contentItem: Component
- background: Component
- popup: Component
描述
组合框是一个组合按钮和弹出列表。它提供了一种向用户显示选项列表的方法,这种方法占用最小的屏幕空间。数据模型通常是一个javascript数组、C++端的List类型、未来还会提供对ListModel或整数的数据模型支持。1
2
3ComboBox {
model: ["One", "Two", "Three", "Four", "Five"]
}
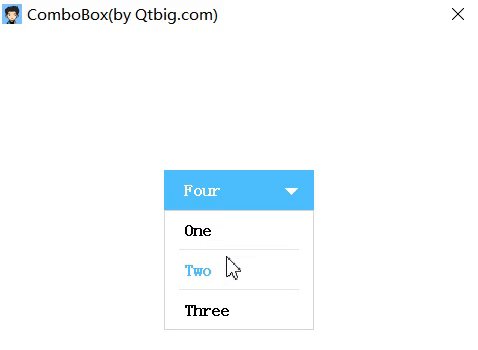
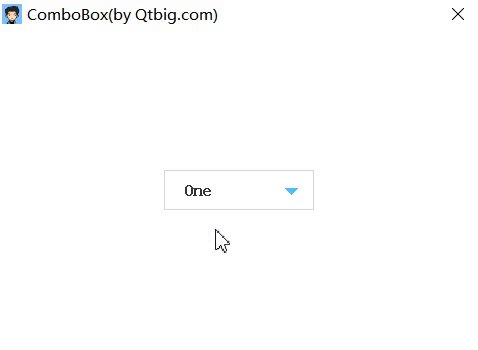
示例

属性文档
currentIndex: int
此属性拥有组合框中当前项的索引。默认值为-1,当count为0时-1,其他情况为0或其他。
更多相关请查看currentText。[只读属性]currentText: string
此属性拥有组合框中当前项的文本。
更多相关请查看currentIndex。model: model
此属性为组合框提供数据模型。pressed: bool
此属性可以判断组合框是否被按下。按钮可以通过触摸或按键事件按下。
更多相关请查看down。down: bool
此属性可以判断组合框是否处于展开状态。
更多相关请查看pressed。[只读属性]count: int
组合框中项数。delagate: Component
该属性为组合框代理项。
注意: 自定义delegate需要手动设置down属性与currentIndex属性以隐藏下拉列表和设置下拉列表当前项。
更多相关请查看contentItemindicator: Component
用于设置指示器,标识组合框是否处于展开状态。常用的设置为三角形指示器。contentItem: Component
用于设置组合框的可视项。
更多相关请查看delegatebackground: Component
用于设置组合框的可视项的背景。
更多相关请查看backgroundpopup: Component
用于设置下拉框的背景项,设置其宽高可以限制下拉框的大小。默认展示下拉框的三个项目。
关于更新
- 文章首发于微信公众号
你才小学生 - 后续更新于Qtbig哥(qtbig.com)
源码
1 | /********************************************************** |