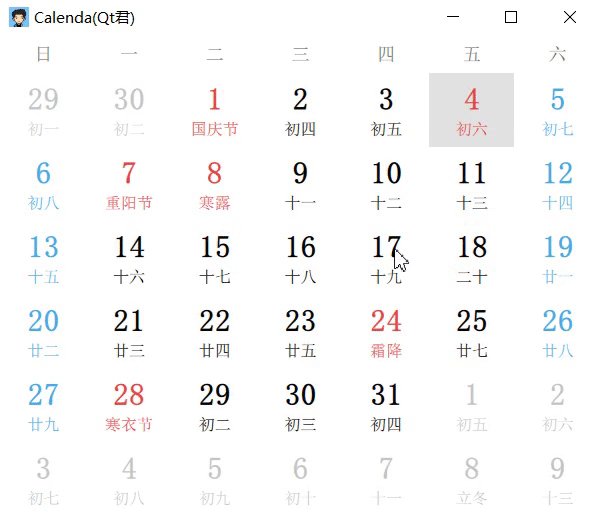
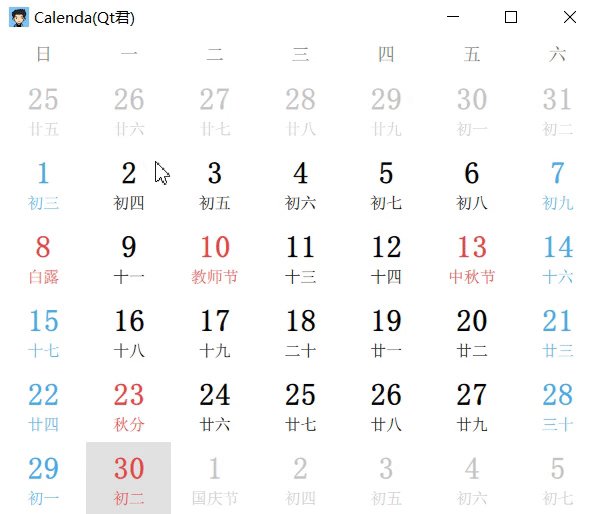
通过点击日历控件区域,选择日期的Qml组件。
| Calendar | 备注 |
|---|---|
| 导入方法 | 文件导入 |
| 兼容性 | QtQuick 1.x与QtQuick 2.x |
| 继承 | GridView |
属性
信号:
signal clicked(variant date): 在日历中的有效日期上单击鼠标时发出,date是鼠标被单击的日期。
方法:
function today():重定位到当天日期function getDate(): 获取日历当前日期function setDate(date): 设置日历的日期
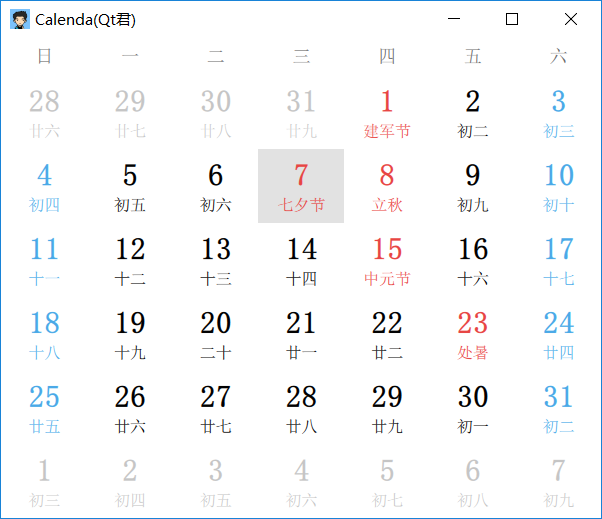
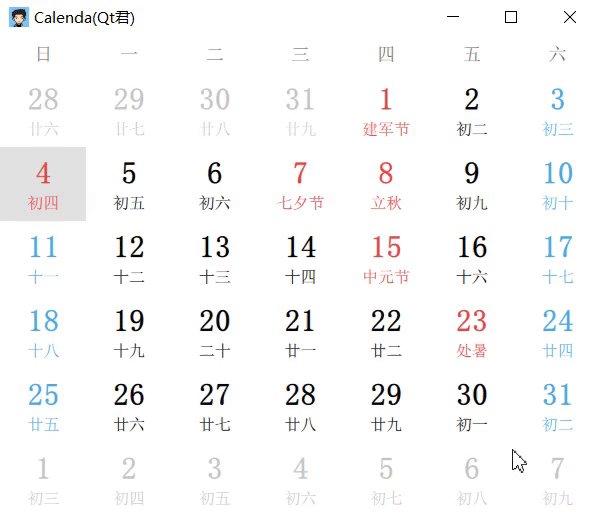
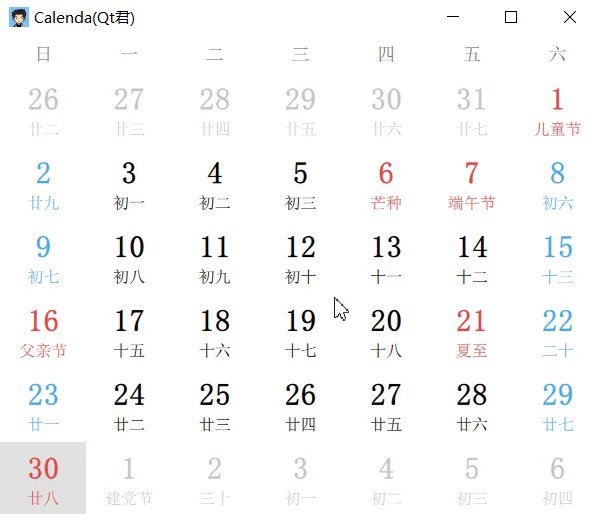
示例
1 | Calendar { |

部分源码预览
1 | /** |
关于
- 文章首发于公众号Qt君
源码地址:
1
https://github.com/QtComponent/Calendar
-
1
https://github.com/QtComponent/Calendar/archive/master.zip
相关应用:
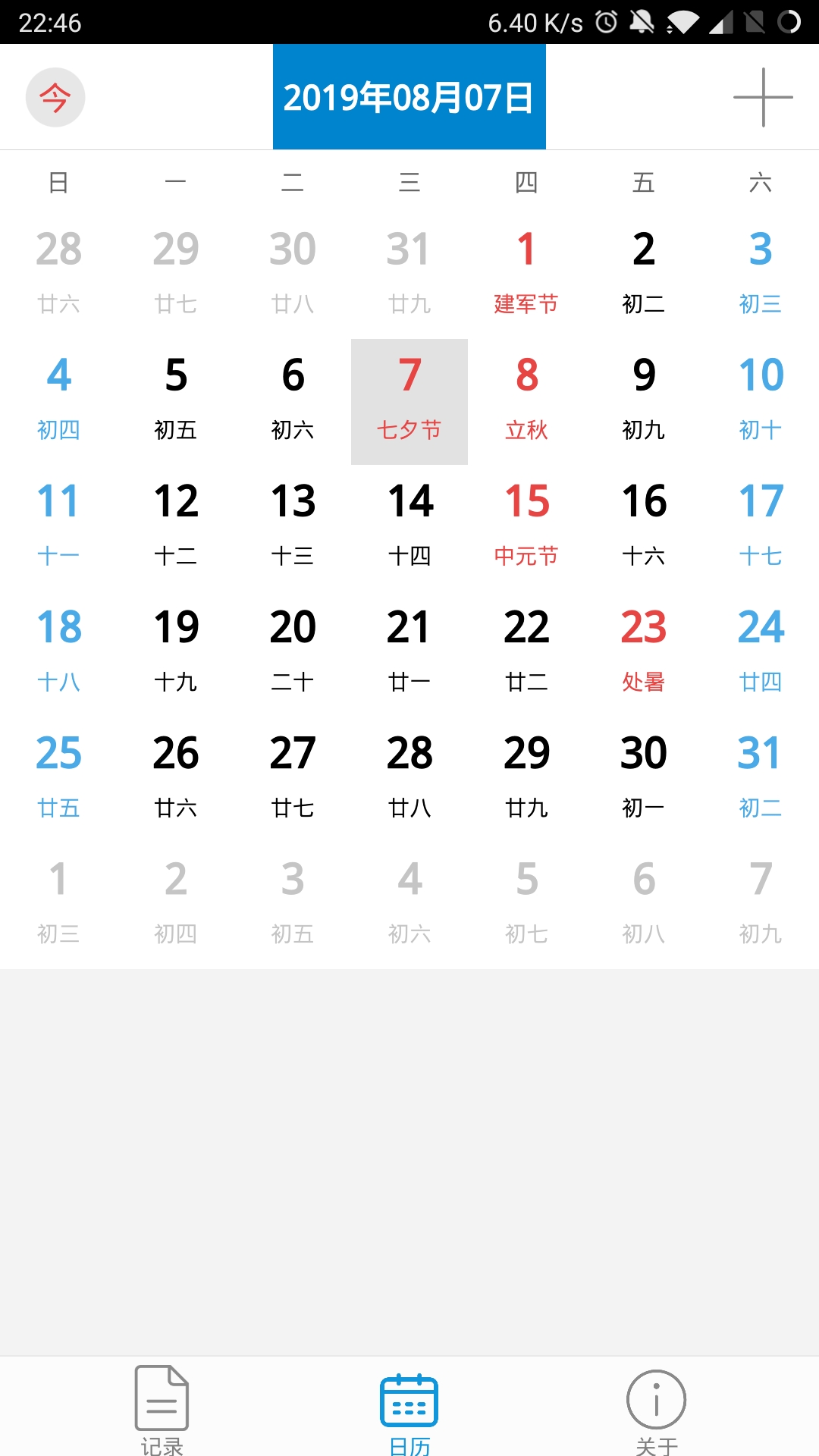
安卓日历1
https://github.com/aeagean/Calendar