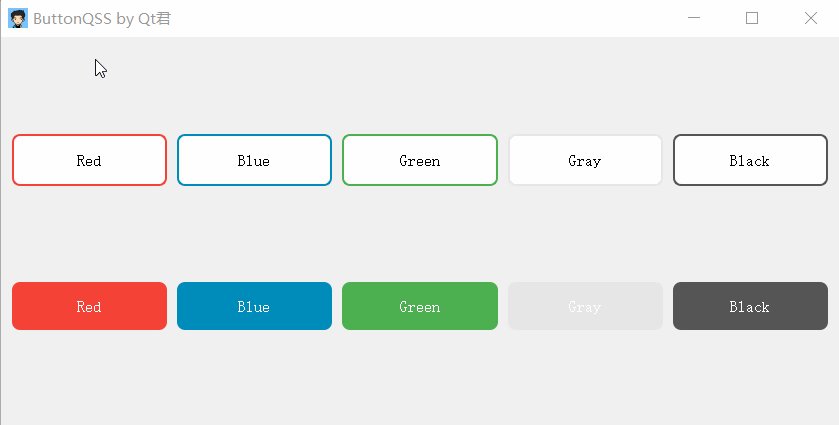
不多说直接上代码。

红色悬停样式表1
1 | /* Red Button */ |
红色悬停样式表2
1 | /* Red Button 2 */ |
蓝色悬停样式表1
1 | /* Blue Button */ |
蓝色悬停样式表2
1 | /* Blue Button 2 */ |
绿色悬停样式表1
1 | /* Green Button */ |
绿色悬停样式表2
1 | /* Green Button 2 */ |
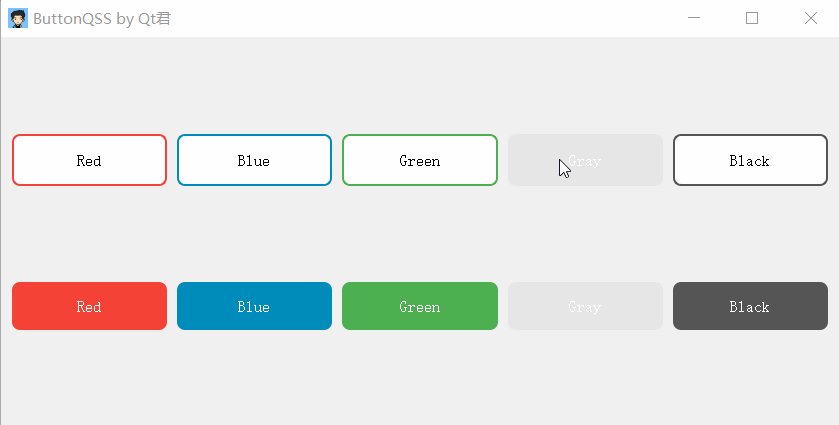
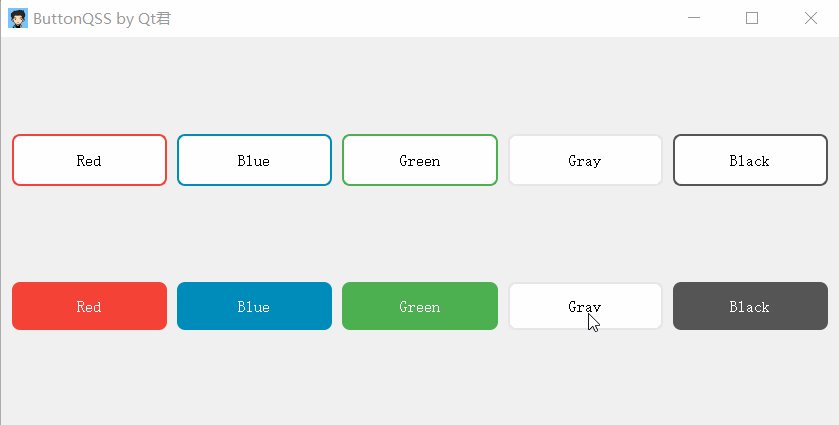
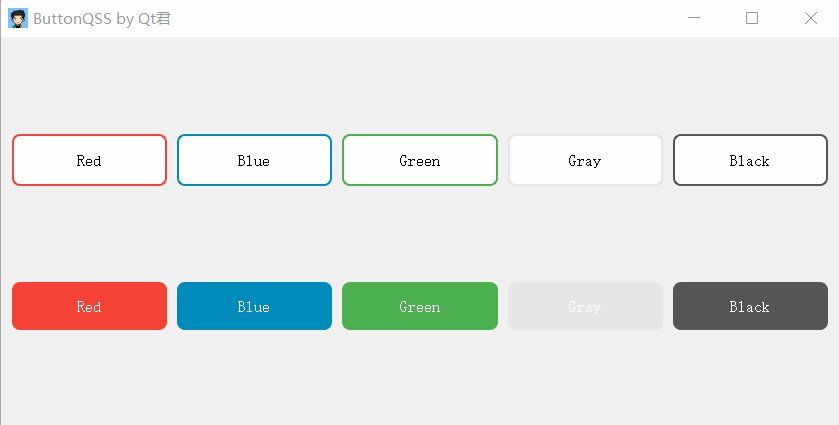
灰色悬停样式表1
1 | /* Gray Button */ |
灰色悬停样式表2
1 | /* Gray Button 2 */ |
黑色悬停样式表1
1 | /* Black Button */ |
黑色悬停样式表2
1 | /* Black Button 2 */ |
总结
修改下列属性即可快速修改该样式的显示颜色。1
2background-color: #555555;
border: 2px solid #555555;
关于更多
- 源码示例
https://github.com/aeagean/QSS.git - Qt君公众号后台回复”QSS“获取更多相关信息。