QML轴线图示例,折线图,散点图。

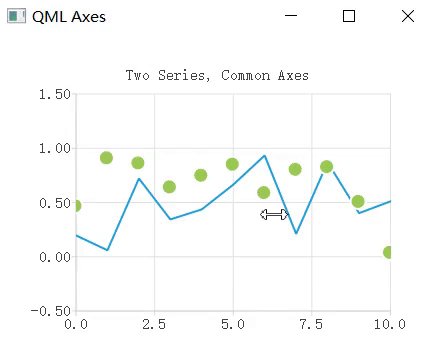
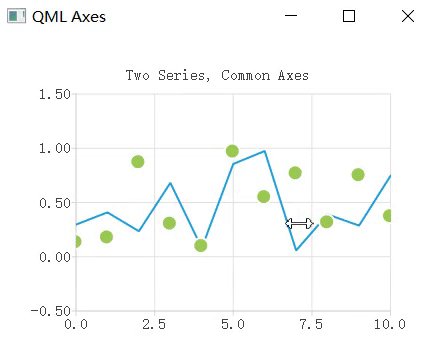
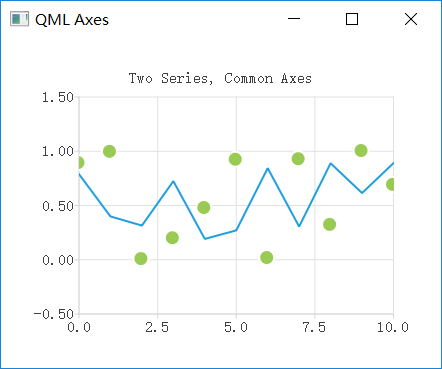
- 使用相同轴坐标的折线图和散点图。

代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39ChartView {
title: "Two Series, Common Axes"
anchors.fill: parent
legend.visible: false
antialiasing: true
ValueAxis {
id: axisX
min: 0
max: 10
tickCount: 5
}
ValueAxis {
id: axisY
min: -0.5
max: 1.5
}
LineSeries {
id: series1
axisX: axisX
axisY: axisY
}
ScatterSeries {
id: series2
axisX: axisX
axisY: axisY
}
}
/* 添加动态数据 */
Component.onCompleted: {
for (var i = 0; i <= 10; i++) {
series1.append(i, Math.random());
series2.append(i, Math.random());
}
}
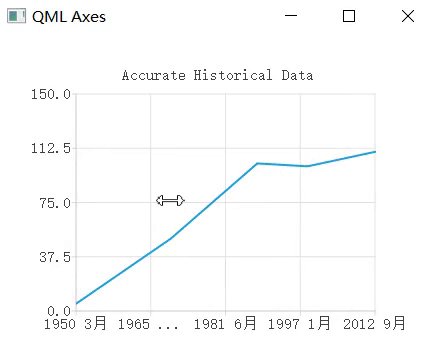
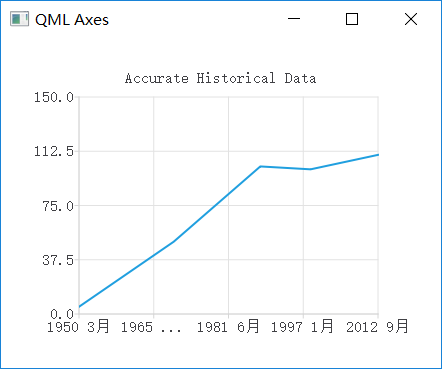
- 使用DateTimeAxis构造的图表用于显示具有日期的历史数据。

代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33ChartView {
title: "Accurate Historical Data"
anchors.fill: parent
legend.visible: false
antialiasing: true
LineSeries {
axisX: DateTimeAxis {
format: "yyyy MMM"
tickCount: 5
}
axisY: ValueAxis {
min: 0
max: 150
}
/* 请注意,JavaScript中的月份是以0为基础的,所以2表示3月份. */
XYPoint { x: toMsecsSinceEpoch(new Date(1950, 2, 15)); y: 5 }
XYPoint { x: toMsecsSinceEpoch(new Date(1970, 0, 1)); y: 50 }
XYPoint { x: toMsecsSinceEpoch(new Date(1987, 12, 31)); y: 102 }
XYPoint { x: toMsecsSinceEpoch(new Date(1998, 7, 1)); y: 100 }
XYPoint { x: toMsecsSinceEpoch(new Date(2012, 8, 2)); y: 110 }
}
}
/* DateTimeAxis基于QDateTimes,
* 因此我们必须将JavaScript日期转换为毫秒,
* 使它们与DateTimeAxis值匹配。
*/
function toMsecsSinceEpoch(date) {
var msecs = date.getTime();
return msecs;
}
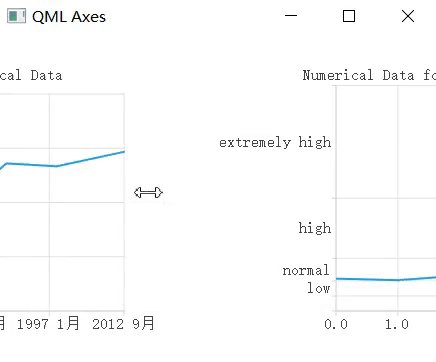
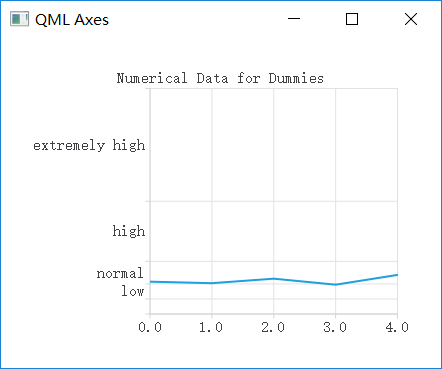
- 使用CategoryAxis构造的图表,使数据更易于理解。

代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39ChartView {
title: "Numerical Data for Dummies"
anchors.fill: parent
legend.visible: false
antialiasing: true
LineSeries {
axisY: CategoryAxis {
min: 0
max: 30
CategoryRange {
label: "critical"
endValue: 2
}
CategoryRange {
label: "low"
endValue: 4
}
CategoryRange {
label: "normal"
endValue: 7
}
CategoryRange {
label: "high"
endValue: 15
}
CategoryRange {
label: "extremely high"
endValue: 30
}
}
XYPoint { x: 0; y: 4.3 }
XYPoint { x: 1; y: 4.1 }
XYPoint { x: 2; y: 4.7 }
XYPoint { x: 3; y: 3.9 }
XYPoint { x: 4; y: 5.2 }
}
}
关于更多
相关链接
1
https://doc.qt.io/qt-5/qtcharts-qmlaxes-example.html
Qt君公众号后台回复”Qt示例“获取更多内容。