基于QWebEngineView与QWebChannel实现的Markdown编辑器。

0x00 原理
Markdown编辑器演示了如何使用QWebChannel和JavaScript库为自定义标记语言提供富文本预览工具。
Markdown是一种轻量级的标记语言,具有纯文本格式语法。可以在浏览器中查看时将内容呈现为富文本格式。
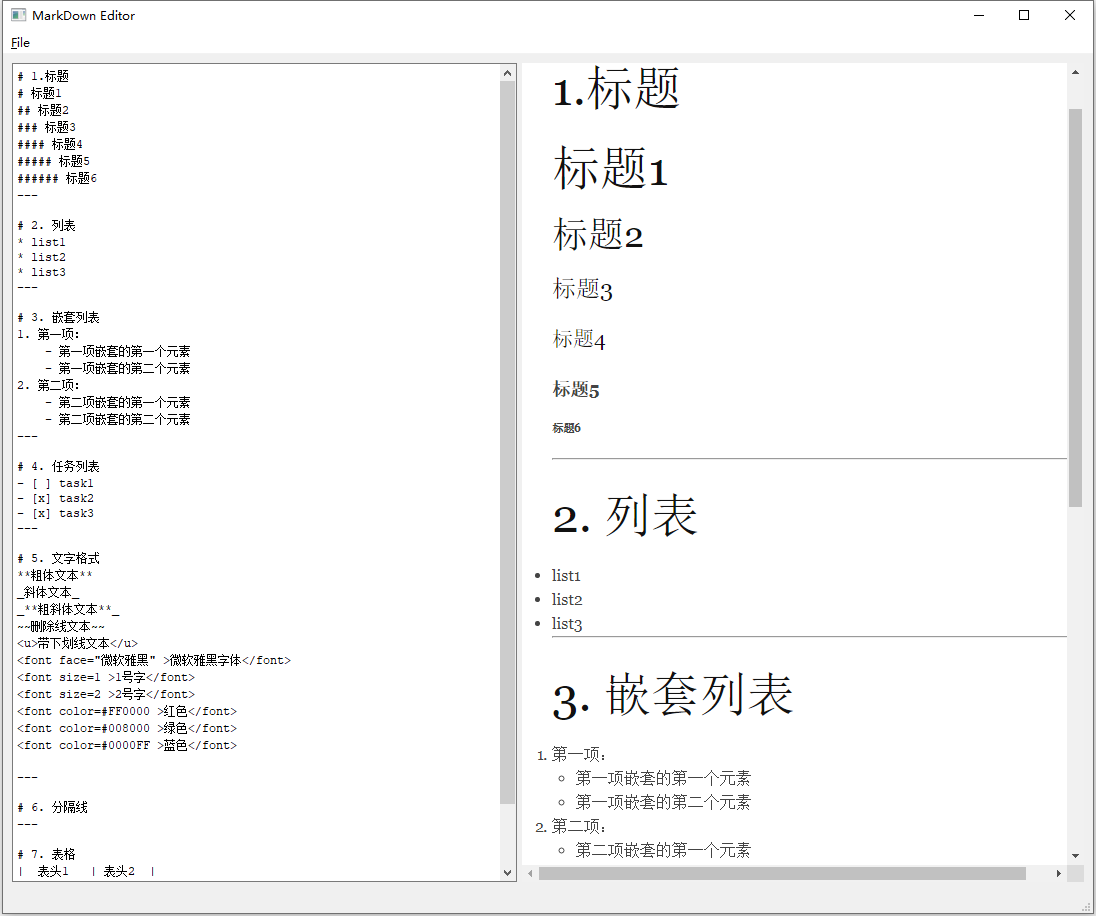
Markdown编辑器主窗口分为编辑区域和预览区域。
编辑区域(左栏):
该编辑器区域使用QPlainTextEdit实现。预览区域(右栏):
预览区域使用QWebEngineView实现的。为了呈现文本,借助Web引擎内部的JavaScript库,将Markdown文本转换为HTML格式。预览是通过QWebChannel发送编辑区域的文本内容到QWebEngineView渲染(支持边编辑边渲染更新)。
0x01 实现
为编辑区域加载markdown格式文件。
1
2
3QFile defaultTextFile(":/default.md");
defaultTextFile.open(QIODevice::ReadOnly);
ui->editor->setPlainText(defaultTextFile.readAll());使用QWebChannel绑定page(QWebEngineView)对文本进行更新。
1
2
3
4
5
6connect(ui->editor, &QPlainTextEdit::textChanged,
[this]() { m_content.setText(ui->editor->toPlainText()); });
QWebChannel *channel = new QWebChannel(this);
channel->registerObject(QStringLiteral("content"), &m_content);
page->setWebChannel(channel);加载网页文件用于接收ui->editor(QPlainTextEdit)的内容。
1
ui->preview->setUrl(QUrl("qrc:/index.html"));
在index.html中,我们加载一个自定义样式表和两个JavaScript库。markdown.css是由Kevin Burke创建的markdown友好样式表。marked.js是Markdown解析器和编译器,由Christopher Jeffrey编写,旨在提高速度,而qwebchannel.js是QWebChannel模块的一部分(用于数据交互)。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<html lang="en">
<meta charset="utf-8">
<head>
<link rel="stylesheet" type="text/css" href="3rdparty/markdown.css">
<script src="3rdparty/marked.js"></script>
<script src="qrc:/qtwebchannel/qwebchannel.js"></script>
</head>
<body>
<div id="placeholder"></div>
<script>
;
var placeholder = document.getElementById('placeholder');
var updateText = function(text) {
placeholder.innerHTML = marked(text);
}
new QWebChannel(qt.webChannelTransport,
function(channel) {
var content = channel.objects.content;
updateText(content.text);
content.textChanged.connect(updateText);
}
);
</script>
</body>
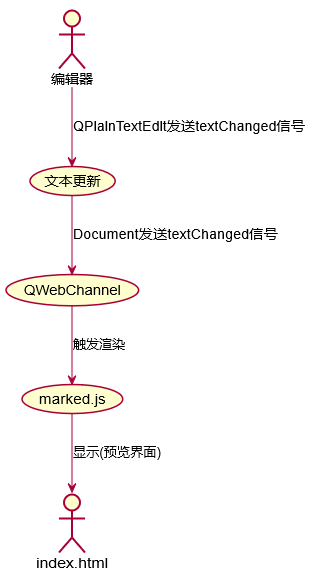
</html>uml简图

0x02 关于更多
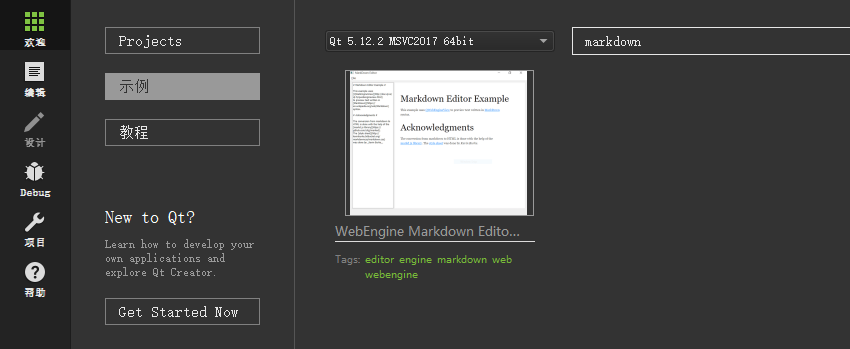
在QtCreator软件可以找到:

或在以下Qt安装目录找到
1
C:\Qt\{你的Qt版本}\Examples\{你的Qt版本}\webenginewidgets\markdowneditor
相关链接
1
https://doc.qt.io/qt-5/qtwebengine-webenginewidgets-markdowneditor-example.html
Qt君公众号回复『Qt示例』获取更多内容。