介绍使用indexOf存在匹配字符(串)却匹配不到的问题。
问题重现
先看例子:1
2QString string("hello\0world!");
qDebug()<<string.indexOf("world"); // 打印-1
由上面例子我们可以看出,indexOf只匹配’\0’前的内容。’\0’是一个空字符常量,它表示一个字符串的结束。
问题分析
问题出在构造字符串中,由于hello后面跟着’\0’,导致string构造的是hello的内容。
本文介绍Qt的单元测试框架是什么,有什么用和怎么快速使用它。
Qt单元测试框架除了提供单元测试框架的基本功能外还提供了针对GUI测试的扩展功能。一般单元测试意义上是指对软件中的最小可测试单元进行检查和验证,其中最小测试单元可以为某个功能点,某个类,某个函数,甚至是某个行为等等。
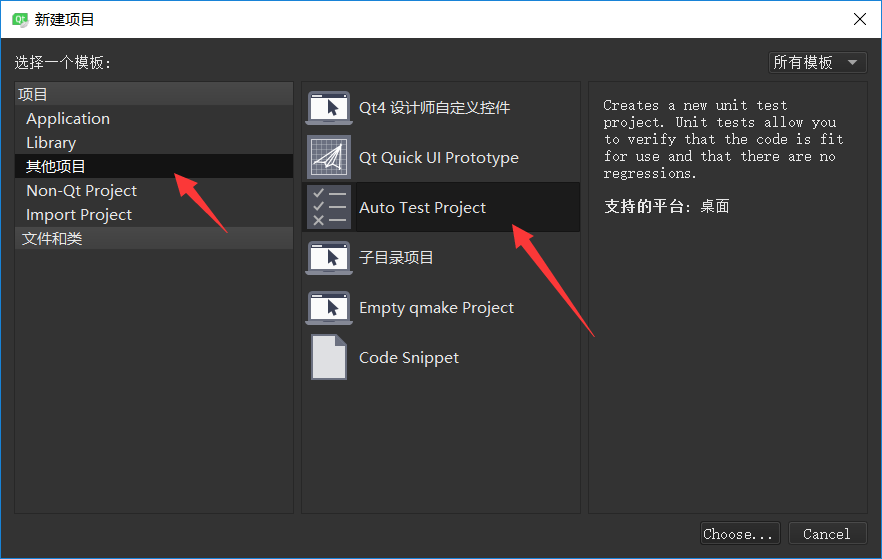
选择其他项目->Auto Test Project。
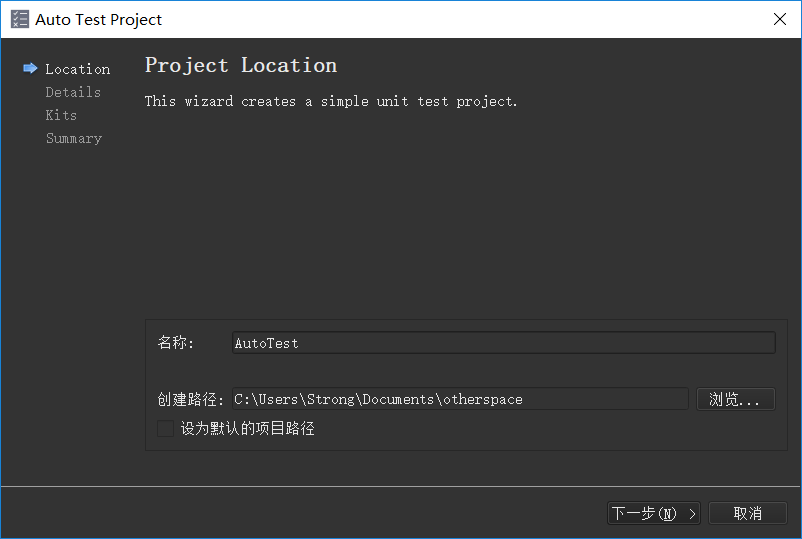
输入项目名与选择项目目录。
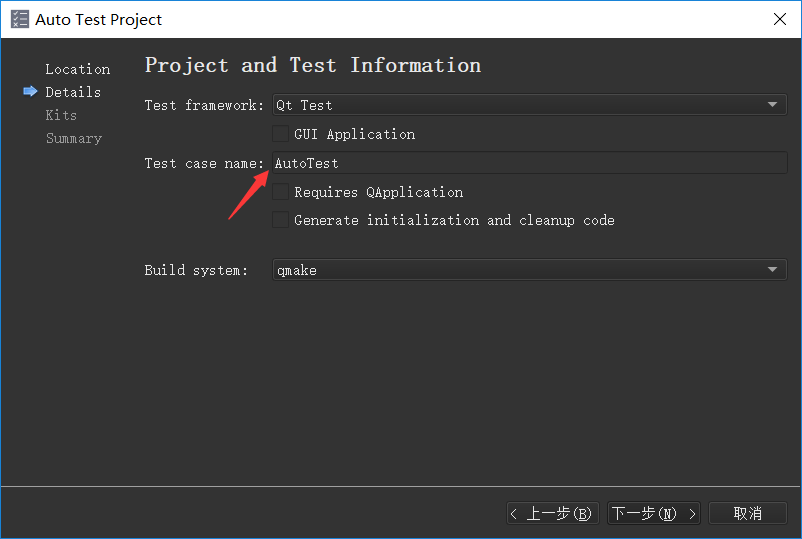
3.选择一个单元测试的类名(这里是AutoTest)
Requires QApplication选项为程序添加QApplication类; Generate initialization and cleanup code选项为添加初始化与清除代码(函数)。
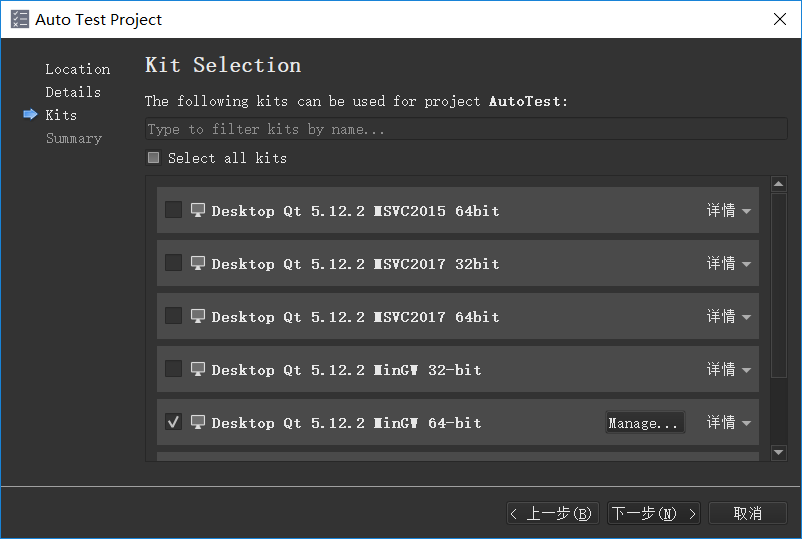
4.选择编译环境。
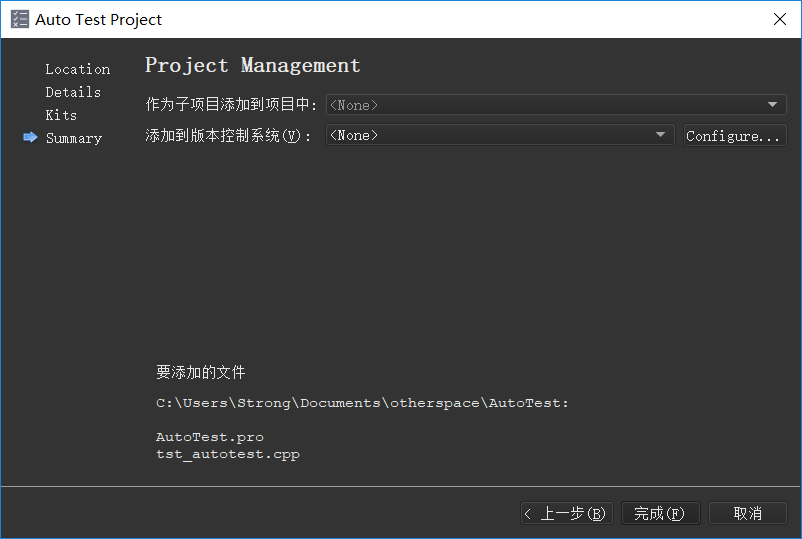
5.最后创建完成。
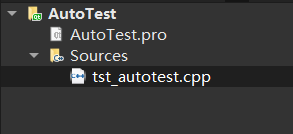
6.项目目录
以AutoTest测试类为例(文末源码),自动执行带有private slots标记的函数,并会顺序执行。
initTestCase是默认第一执行函数(系统自带),用于初始化一些数据和行为;cleanupTestCase是默认最后执行函数(系统自带),用于清理资源和重置状态的操作。1 | private slots: |
测试工具(测试验证函数)
| 验证函数 | 用途 |
|---|---|
| QVERIFY(bool) | 验证参数是否为真 |
| QCOMPARE(actual, expected) | 验证实际参数是否跟期望值一致 |
1 | void AutoTest::test_case1() |
AutoTest.pro
1 | QT += testlib |
tst_autotest.cpp
1 | #include <QtTest> |
输出信息
1 | Config: Using QtTest library 5.12.2, Qt 5.12.2 (x86_64-little_endian-llp64 shared (dynamic) debug build; by GCC 7.3.0) |
Qml存在一个神秘附加属性(default)却是很少用,少用却是很好用。看看我这是怎么用的吧。
{}内)仅此一个default标记。 MyText.qml组件内部引用外部对象的两种方法。1
2
3
4
5
6import QtQuick 2.0
Text {
default property variant textObject
text: textObject.text
}
方法一:
MyText的Text控件被引用到textObject中使用。1 | MyText { |
方法二:
1 | MyLabel { |
看似很没用的属性却说有用,还说好用。第一个例子看起来和常规做法差不多。那么我们看看第二个例子使用起来是如何好用的。
Group.qml组件:1
2
3
4
5
6
7
8
9
10
11
12
13import QtQuick 2.0
FocusScope {
property alias title: title.text
default property alias items: colume.children
Text { id: title }
Column {
id: colume
anchors.top: title.bottom
}
}
Group的使用:
1 | Group { |
如果不使用该特性则需要这样做:
如需要多个地方使用则需要重复操作,管理不方便,且理解不直观。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17Column {
Text {
text: "title"
}
Column {
Rectangle {
width: 100; height: 50;
color: "red"
}
Rectangle {
width: 100; height: 50;
color: "lightblue"
}
}
}
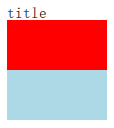
效果:
从上面例子可以看到Group组件具备Column控件的布局功能,并扩展出类似于Group Box控件的功能。原因在于colume.children引用了Group的子控件触发自动布局。
对于上面例子我们还可以内部操控items对象列表来操作Group上的子控件属性,如item[0].visible = false来隐藏红色矩形控件。
这样做我们就可以增强组件的功能,降低代码量,特别是那些具备标题栏或某些附属栏的组合框。
交付软件给客户却是很多问题,一些问题解决就可以了。但有些问题却是一时出现,一时不出现,十分令人恼火,程序猿是超人也难以应付。本文以编译警告为引入点述说在开发过程中的匪夷所思的问题。引以为鉴,重视警告的影响。
1 | warning: unused variable 'value'. |
致命行为:
用错变量导致程序得不到正确结果。
1 | double sum(double a, double b) |
变量未使用造成内存泄漏。
1 | ... |
建议:
1 | warning: implicit conversion turns floating-point number into integer: 'double' to 'int'. |
致命行为:
1 | enum Fruits { Apple, Orange, Banana}; |
建议:
1 | warning: field 'j' will be initialized after field 'i'. |
致命行为:
1 | class Car |
建议:
1 | warning: if statement has empty body. |
致命行为:
1 | if (enable); // 由于";"语句的存在导致value的值一直不会刷新。 |
建议:
1 | warning: division by zero is undefined. |
致命行为:
1 | value = i / j; // 由于j变量可能为0值,严重会导致程序异常退出。 |
建议:
1 | warning: variable 'value' is uninitialized when used here. |
致命行为:
value默认为0。导致难以想象的bug。1 | int value; |
建议:
=作为比较1 | warning: using the result of an assignment as a condition without parentheses. |
致命行为:
1 | if (i = 1) // 一直生效 |
摘录并翻译自Qt官网内容。快来看看新版本更新了些什么东西吧。

今天(2019-06-19),我们发布了 Qt 5.13,我为每个人都投入的所有工作感到自豪。与往常一样,我们的版本带有新功能,更新,错误修复和改进。对于Qt 5.13,我们也一直专注于我们的工具,使得设计,开发和部署Qt的软件对设计人员和开发人员都更有效。让我们来看看Qt 5.13的一些亮点以及工具方面的一些更新。
Qt for WebAssembly允许您为Web浏览器构建Qt应用程序,现在完全支持。WebAssembly的Qt使用Emscripten为Web服务器编译Qt应用程序,允许您在任何支持WebAssembly的浏览器中运行本机应用程序,而无需客户端安装。Qt正在为WebAssembly设置C++开发的步伐,Google最近使用Qt作为如何在Google I/O ‘19活动中在浏览器中运行C ++应用程序的示例。
1 | https://www.qt.io/qt-examples-for-webassembly |
Qt GUI总结了我们用于窗口系统集成,事件处理,OpenGL和Open GLES集成,2D图形,基本成像,字体和文本的类。
Qt QML模块为使用QML语言开发多变的用户界面提供了一个框架。我们改进了对C++中声明的枚举的支持,在编译时对JavaScript的“null”绑定值进行了优化,现在QML在64位窗口上生成函数表,这使得通过JITed函数展开堆栈成为可能。
用于编写QML应用程序的标准库和用于创建用户界面的UI控件也做了一些更新。我们已经添加了对TableView隐藏行和列的支持,而对于Qt Quick Controls 2,我们添加了SplitView,这是一个水平或垂直布置项目的控件,每个项目之间都有一个可拖动的拆分器。我们还为icon添加了一个缓存属性。
Qt WebEngine将Chromium的Web功能集成到Qt中,其最新版本现在基于Chromium 73。我们通过内部Chromium扩展,应用程序本地客户端证书存储,QML客户端证书支持,Web Notifications API和一个线程安全的页面特定的URL请求拦截器。
Qt Network为使用TCP/IP的编程应用程序提供了一组API,我们为SSL套接字和OCSP stapling支持添加了安全通道支持。 Qt 5.13现在使用OpenSSL 1.1来支持Linux和Android上的SSL连接。
提供丰富的QML类型和C ++类来处理多媒体内容。我们还使用flushMode属性在QML VideoOutput中添加了无缝的回放功能,支持用于Windows/MacOS的GStreamer和用于Android的HTTP头和音频角色。
客户端-KNXnet/IP服务器连接的客户端。该连接可用于向KNX总线发送消息,并控制通常用于构建自动化的KNX设备的功能。在Qt 5.13中,模块接收到一个安全的客户端API。
基于客户端/服务器(C/S)架构的下一代工业4.0应用程序已收到一些更新。主要是,C++ API现在完全受支持,我们添加了QML API和安全客户端C ++ API的技术预览。
Qt CoAP(约束应用协议)是M2M协议的客户端实现,用于物联网的受约束节点和网络。使用在Qt 5.13,该模块已通过UDP获得对数据报TLS(DTLS)的支持。
Qt Creator IDE已收到一些更新,其中包括改进的Clang分析器工具诊断UI,QML解析器更新,ECMAScript 7支持以及Linux上运行的软件的新性能分析插件。
最新版本的Qt UI设计和开发工具现在可以让您从Sketch(除Photoshop之外)无缝导入设计并将其转换为QML代码。添加对Sketch的支持一直是一个受欢迎的请求,并且是设计师的流行工具,因此这真的使Design Studio更上一层楼,从而实现更顺畅的设计人员到开发人员工作流程。此外,还增加了对Qt Quick Shapes中更复杂渐变的支持,并进行了各种改进和修复。
自Qt 5.12附带的第一个官方支持的版本以来,Qt for Python已经收到了大量的错误修复和改进。
TÜVNORD证明您可以使用Qt构建功能安全的嵌入式系统。QSR 1.1基于新版ISO 26262:2018系列标准认证,包括Qt安全渲染器代码,设计器和构建工具,交流安全手册,认证工件和全球Qt技术支持。我们最近的更新允许您动态呈现UI元素。
工程师和UI设计人员现在可以使用Bodymovin导出格式和新的Qt Lottie渲染器轻松地将Adobe After Effect动画直接嵌入到Qt Quick应用程序中。
原文链接
1 | https://blog.qt.io/blog/2019/06/19/qt-5-13-released/ |
下载链接
1 | http://download.qt.io/archive/qt/5.13/5.13.0/qt-opensource-windows-x86-5.13.0.exe |
使用setWindowFlags接口设置窗口的
WindowStaysOnTopHint属性实现置顶操作。
1 | Qt::WindowFlags windowFlags() const |
Qt::X11BypassWindowManagerHint,以使此标志正确工作。1 | setWindowFlags(windowFlags()| Qt::WindowStaysOnTopHint); |
1 | setWindowFlags(windowFlags()| Qt::WindowStaysOnBottomHin); |
使用Qt编写跨平台软件,在linux与windows系统的路径表达都不尽相同。本文介绍如何快速转换’/‘与’\’路径的方法。
/转\(斜杠转反斜杠)QDir::toNativeSeparators接口示例:
1 | QString path = "C:/temp/test.txt"; |
输出
1 | "C:\\temp\\test.txt" |
\转/(反斜杠转斜杠)QDir::fromNativeSeparators示例:
1 | QString path = "C:\\temp\\test.txt"; |
输出
1 | C:/temp/test.txt |
一般
try..catch块语句都用在函数体内,但是也有例外的时候,对于作者这种懒人,写语句能省则省。看看我是怎么操作的吧。
看到以下代码相信不少人会认为语法错误吧,写少了一对{},实则下面这段函数是没问题的。
1 | void func() |
相当于
1 | void func() |
先看看try块的语法:
一般以下形式表示:
catch称为处理块序列(可以是多个)catch)中。1 | try { |
解开魔法
当然有用啦。存在即合理,这魔法当然需要做点什么啦?!
构造函数成员初始化器列表中捕获异常,主要是构造过程中抛出异常清理构造过程中已经申请的内存,如果不能清空已构造的内存则会导致内存泄漏。
1 | class A |
用在debug调试中,只要定义DEBUG宏即能使用try...catch机制。
1 | void func() |
解决Qml的Window控件不能使用id进行布局定位的问题。
1 | Window { |
先查看Qt官方文档找找线索,既然布局不了就找anchors布局的文档,通过全局搜索文档找到了以下信息。
1 | Note: You can only anchor an item to siblings or a parent. |
由此可以推测Window的rootid所指向的并不是派生于Item(或QQuickItem)的。
QQuickWindowQmlImpl不是继承于QQuickItem,导致布局不到的问题。感觉那里不对,又找了下文档,看到以下信息:
1 | [default] data : list<Object> |
大概意思是Window窗口的根Item被附加在contentItem上。
parent或root.contentItem或Window.contentItem替换root作为布局的锚。